Brand/Firefox/Checklist
Checklist
Consistency and clarity are crucial to good branding, so before you share your project with the world, please review this checklist to make sure all the elements are in place:
- is the brand represented correctly?
- are you using the correct logo?
- is the text consistent with our brand positioning? Are you using the right key words and phrases to describe Mozilla?
- does your site share common visual elements with other Mozilla sites?
- does your site's URL fit into the structure of the Mozilla web universe?
More details on each of these questions are listed below, along with assets you can use. If you have any questions, just email creative@mozilla.com for more info.
Representing the Brand
Be sure to familiarize yourself with the positioning info on this page, before starting any project (and make sure any vendors or agencies are familiar with it as well). The background is that our research has shown that the vast majority of Firefox users are very unaware of our mission, that Firefox is a product of a non-profit or even what Mozilla is in general, but when they find out about those elements they view us even more favorably than they did initially.
Simply put, the story behind Firefox is a huge advantage that our competitors could never copy, even if they wanted to, and we should make sure it's woven into all our communications.
As part of this, it's very important to connect Mozilla to Firefox. So, please make sure you always use the Mozilla Firefox version of the wordmark, and that your text references call it Mozilla Firefox on the first usage (after the initial reference, it's ok to just use Firefox by itself).
Logo
The Firefox logo is our most visible brand element, and it's extremely important to use it properly.
Please read before using the logo:
Preferred versions:
- Firefox logo: .ai | .png
- Logo + wordmark (horizontal): .ai | .png
(Use of the logo only vs logo + wordmark depends on available space and overall context.)
Acceptable alternates:
- Logo + wordmark (vertical): .ai | .png
- Logo + wordmark + version # (vertical): .ai | .png
- Logo + wordmark + version # (horizontal): .eps | .png
- Mozilla Firefox wordmark: .ai | .png
(Logos with product number are best when directly referring to a specific version of Firefox. Otherwise the numberless option is preferred.)
Also, there have been three different versions over the years (the current one having been introduced with Firefox 3.5 in 2009), and people - even reporters, vendors and agencies who are quite familiar with our brand - seem to get it wrong almost more than than they get it right. Below is a handy guide to tell them apart...be sure you always check the logos used in your projects carefully.

Text
Key Message:
Key Phrases:
Short description:
Long description: Mozilla is a global, nonprofit organization dedicated to making the Web better. We believe in principle over profit, and that the Internet is a shared public resource to be cared for, not a commodity to be sold. We work with a worldwide community to create free, open source software like Mozilla Firefox, and to innovate for the benefit of the individual and the betterment of the Web. The result is great products built by passionate people and better choices for everyone. For more information, visit www.mozilla.org.
Common Elements
All websites, whether they're microsites created for a specific campaign or sites for long-lasting new products or initiatives, should share certain key common elements to help brand them as Mozilla.
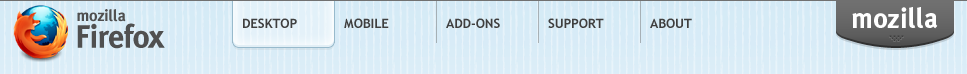
Universal Mozilla header:
- all websites should use this as a unifying element.
- when used in microsites, it should always link back to mozilla.org. When used in more permanent sites, it should open an expanded header with additional navigation.
- color can change depending on context within the site it's located on.
- .psd for download
- Sample usage:

Website background:
- any new page on the Firefox product site should use the background gradient currently featured on mozilla.com. This is also a helpful element in Firefox-related printed pieces, such as flyers or banners.
- other sites can use this as well, but should use a different color.
- .eps for download
Font:
- Mozilla's official font is Meta Bold. We have a license to use the WOFF version of Meta on any Mozilla website - please email creative@mozilla.com if you'd like a copy of those files.
- mozilla.com also uses Meta Black as a headline font. Email creative@mozilla.com for the WOFF version.
- body copy on Firefox product sites is Georgia.
URL
The "One Mozilla" strategy for domain names uses sub-domains for services and sub-directories for products:
- service.mozilla.org/sub-category
An example of this structure is the add-ons site. The sub-domain is based on add-ons, which is the service provided. Within that, information about the add-ons for various products are hosted on different sub-directories (addons.mozilla.org/firefox, addons.mozilla.org/thunderbird).
For more information, including details on how to handle exceptions to this policy such as campaign microsites and local sites, please check out the One Mozilla Domain Name Strategy document.